https://apps.apple.com/kr/app/meowsterpiece/id6466736681
Meowsterpiece는 즉흥적이고 충동적인 기질의 정수를 느낄 수 있던 프로젝트였다.
총 제작기간이 4일 정도 되려나..
급기야 메인 콘셉트라고 할 수 있을 고양이가 끼어든 것이 3일 째 되는 날이다.
갑자기 SwiftUI로 드로잉 기능을 구현해보고 싶었고, Canvas를 통해 기능을 구현했다.
참고로 Canvas로 드로잉 기능 구현하는 것은 되게 쉽지만 기능 커스텀의 제약이 정말 크다.
지금 이 앱에서 등장하는 것 정도의 간단한 기능 제공이라면 무리가 없지만...


그리고 이제 드로잉 기능을 완성시키고 나니 마땅한 앱 이름을 붙여야 했는데,
샤워하다가 불현듯 Meowsterpiece(Meow + Masterpiece)라는 이름이 떠올랐고 콘셉트에 고양이를 끼워 넣게 된 것이다.
요즘 드로잉 연습을 실제로도 많이 하고 있었는데 고양이 밈을 찾아서 따라 그리다보니 갑자기 생각이 난 듯하다.

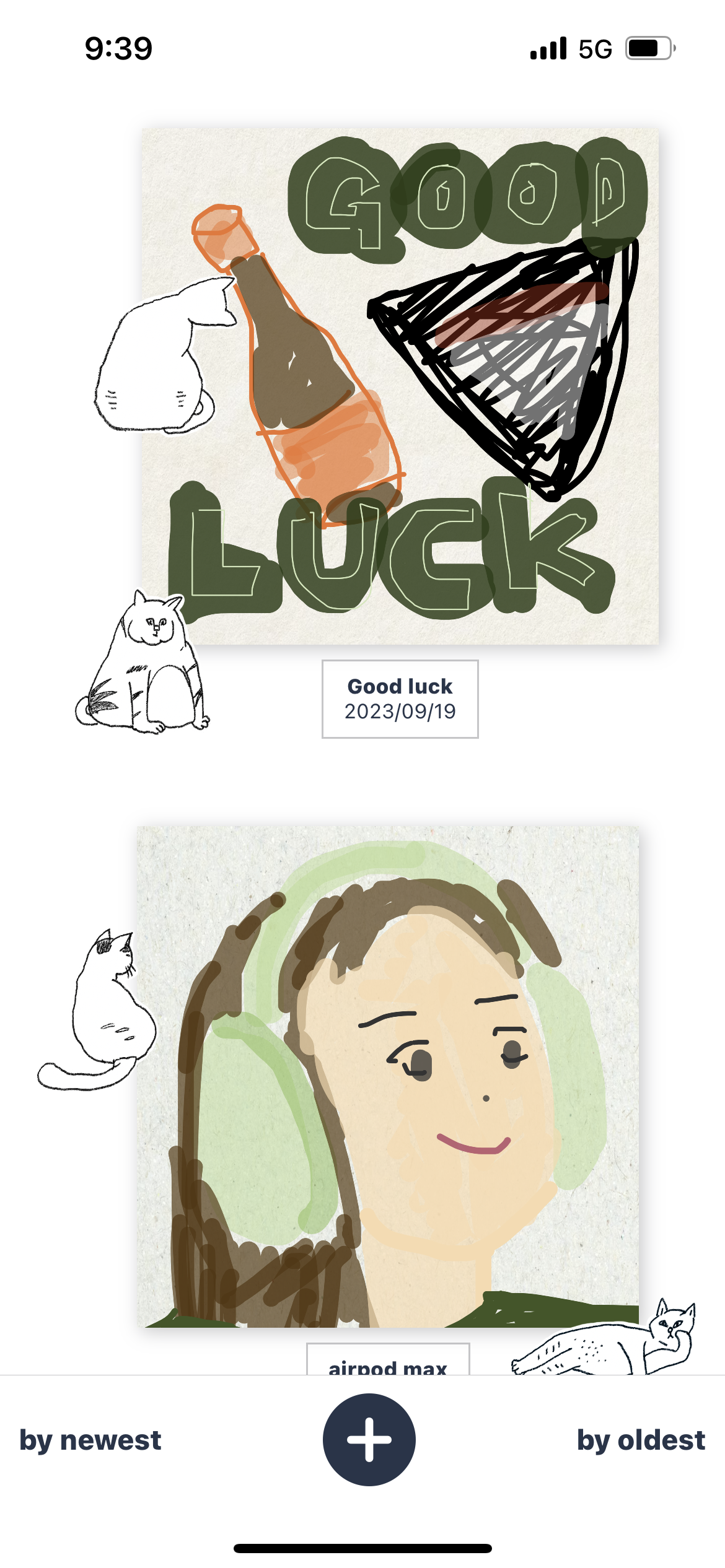
아무튼 그래서 그림을 그리면 고양이들이 찾아와서 구경하는 전시장 같은 리스트를 만들게 되었다.
들어갈 고양이 소스를 그리는 건 이전에 그려놨던 애들을 다시 보고 그려서 그렇게 오래는 안 걸렸던 듯..
작게 보일 거니까 좀 어수선해도 괜찮다는 마음으로 프로크리에이트로 호다닥 그렸다.
리스트에서 가장 많은 시간을 들인 건 위치 계산 로직이었다.
적절한 빈 공간에 고양이들이 배치될 수 있도록 많은 조정을 거쳤고, 작품 타이틀도 적절한 위치에서 등장하도록 조정해주었다.
전시를 구경하는 콘셉트인만큼 고양이들이 왼쪽에서 등장할 땐 오른쪽을 보고 오른쪽에서 등장할 땐 왼쪽을 바라보도록 flip도 해주었다.
SwiftUI의 Image 타입은 flip해버릴 시 Image가 아닌 다른 타입으로 바뀌어버려서 Canvas에 그려줄 수가 없더라...
그래서 UIImage를 활용할 수밖에 없었는데, 자꾸 이런 지점이 발견되어서 SwiftUI의 한계를 많이 느낀 프로젝트였다.



그 외에도 난잡했던 그리기 화면도 손을 봐주고.. 타이틀을 넣는 영역은 모달 화면으로 따로 빼버렸다.


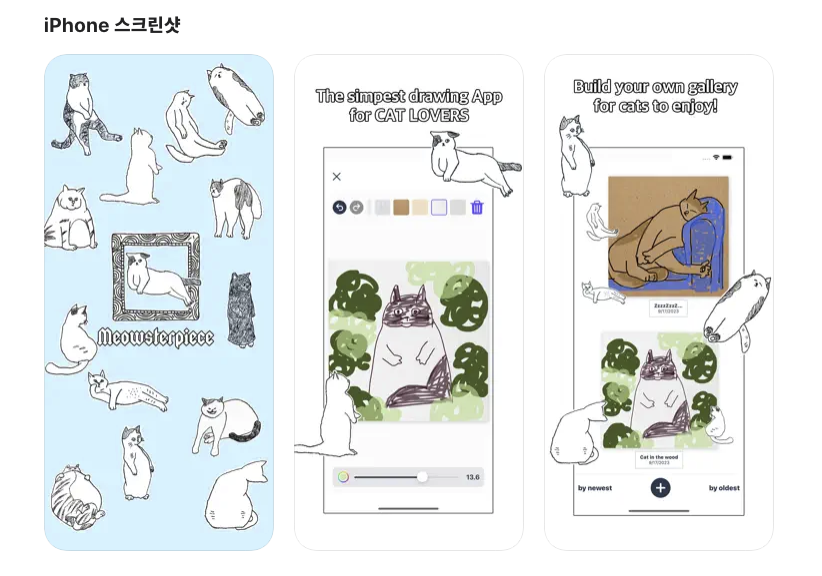
이렇게 다 만들고 나니 이미 체력은 바닥이 나 있었는데, 생각해보니 앱스토어 제출하려면 스크린샷들이 필요해서...ㅎ
급하게 대충 만들어서 3장만 딱 넣어주고 (매력적으로 보일 생각이 없는 듯,,)
후다닥 심사를 제출해버렸다.

다행히 심사는 한번에 통과해서 바로 출시를 할 수가 있었다.
그리고 첫날 인스타에만 살짝 올렸더니 해당 분야 77위를 달성할 수 있었는데...
나중에 실제 다운로드 카운트를 확인해봤을 땐 생각보다 너무 적어서 그냥 그 분야 자체가 그렇게 인기 있진 않은 걸로 결론.

이 앱에 기능을 더 추가하자면...
1. 온라인 갤러리 - 마음에 드는 그림을 서버에 올릴 수 있도록 하고, 전세계에서 올린 그림들을 다른 리스트로 보여주기. 근데 이제 광고를 조금 넣어서...
2. 그림 보관 - 현재 삭제가 되지 않으나 삭제를 만들 마음은 없고..('미술관' 콘셉트 유지) 보관 기능 정도는 있으면 좋겠음
3. 움직이는 고양이! - 실은 초기엔 조금이라도 애니메이팅을 넣고 싶었으나... 그러면 지쳐서 완성 불가일 거라 안 넣었더랬다
이 정도는 넣을 수 있으면 좋으련만 일단은 밤낮없이 개발하고 나가 떨어져서 다음에 생각하기로~
여기까지 읽으셨다면 한번쯤 다운받아 주시라!
댓글